上篇已经介绍如何编译出源代码,这篇我们在新浪云搭建服务器,
然后部署上去,实现在微信端和服务端的的通信,这篇你可以学到微信公众号开发哦!
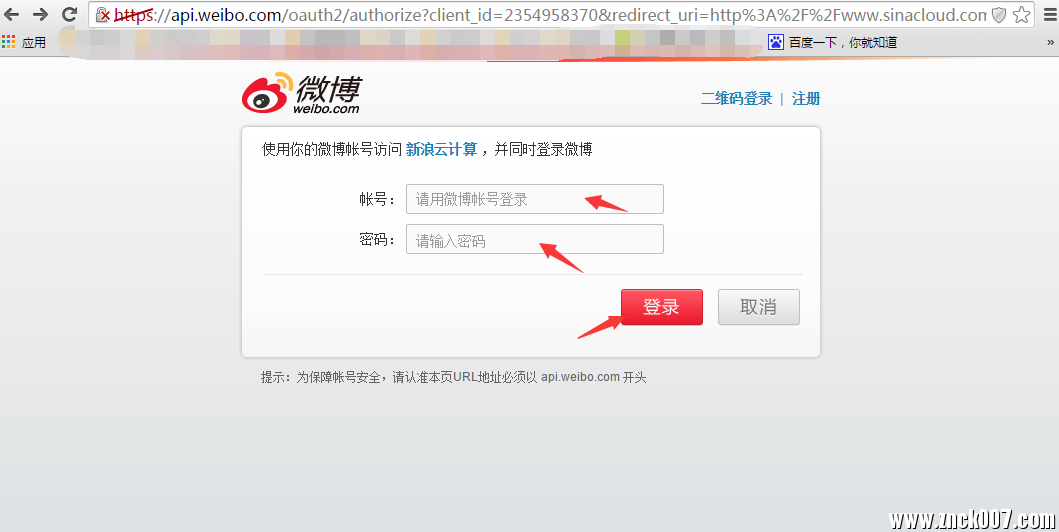
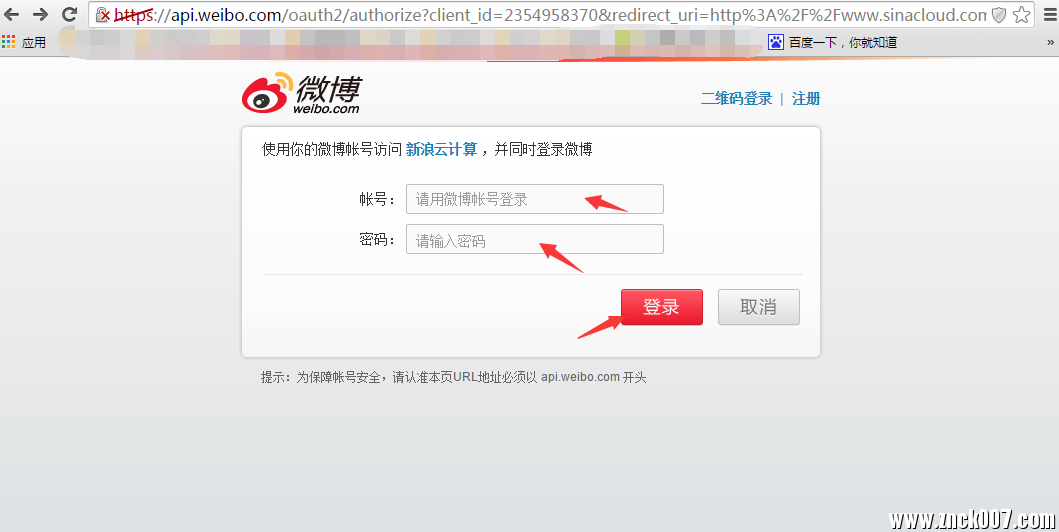
一、注册登陆新浪云。
注册地址:http://t.cn/Rq28Lus
可以直接使用新浪微博登陆,没注册的先注册一个账号吧(同时记得关注我们一下http://weibo.com/znck007)
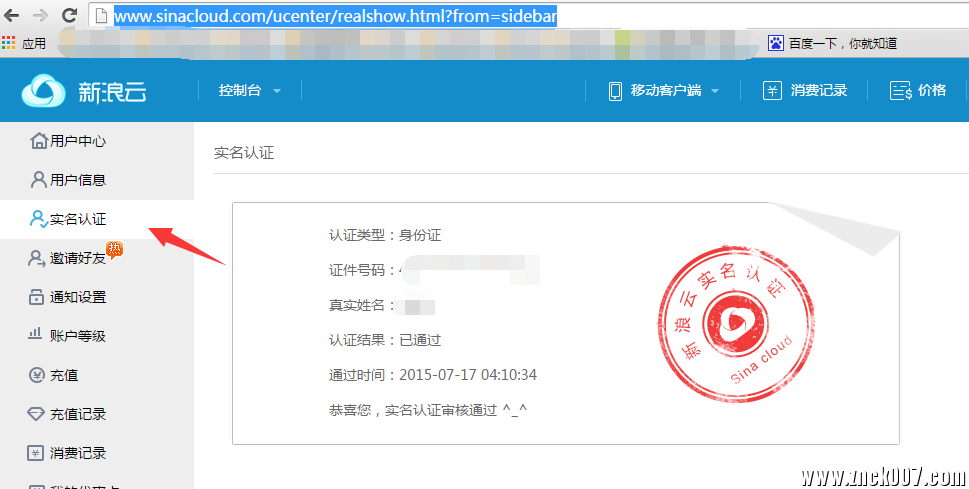
二、认证新浪云
http://www.sinacloud.com/ucenter/realshow.html?from=sidebar
按要求真写身份证,上传身份证等,在几个工作日内,就能审合通过了,如上图。
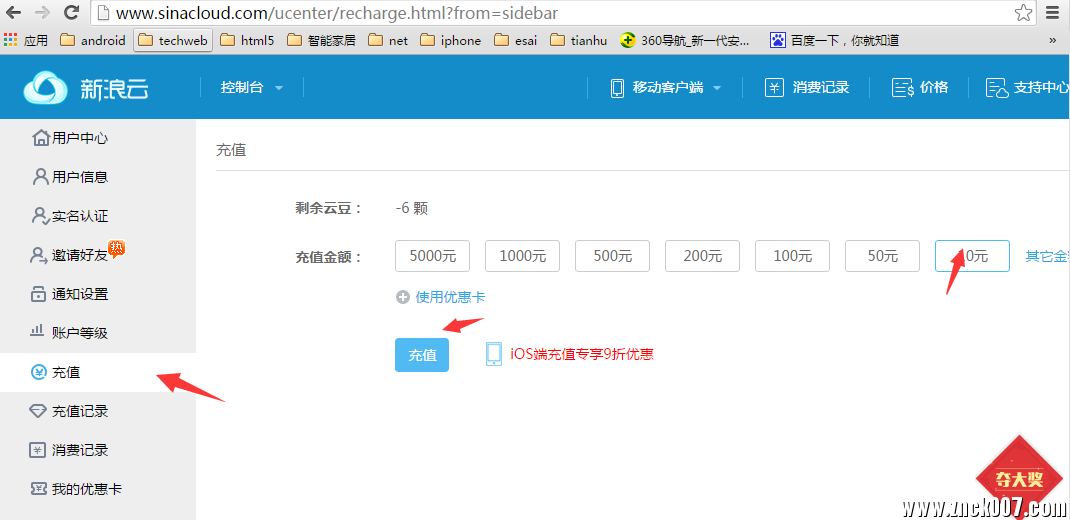
三、充值
http://www.sinacloud.com/ucenter/recharge.html?from=sidebar
充值10元的云豆,否则创建不了,10元用来测试还是可以的嘛,花花学习嘛。
四、创建云应用
http://sae.sina.com.cn/?m=dashboard
控制台-》云应用,点击创建新应用,如上图。
http://sae.sina.com.cn/?m=apps&a=create
填写不一样的应用名称,选择JAVA1.7,用于测试,我们选择最低配值就可以了,每小时5个豆(小创发现,如果没人访问域名好像是不计费的)
创建完成,云应用首页就会出现列表,点击就可以进去管理和上传代码了。
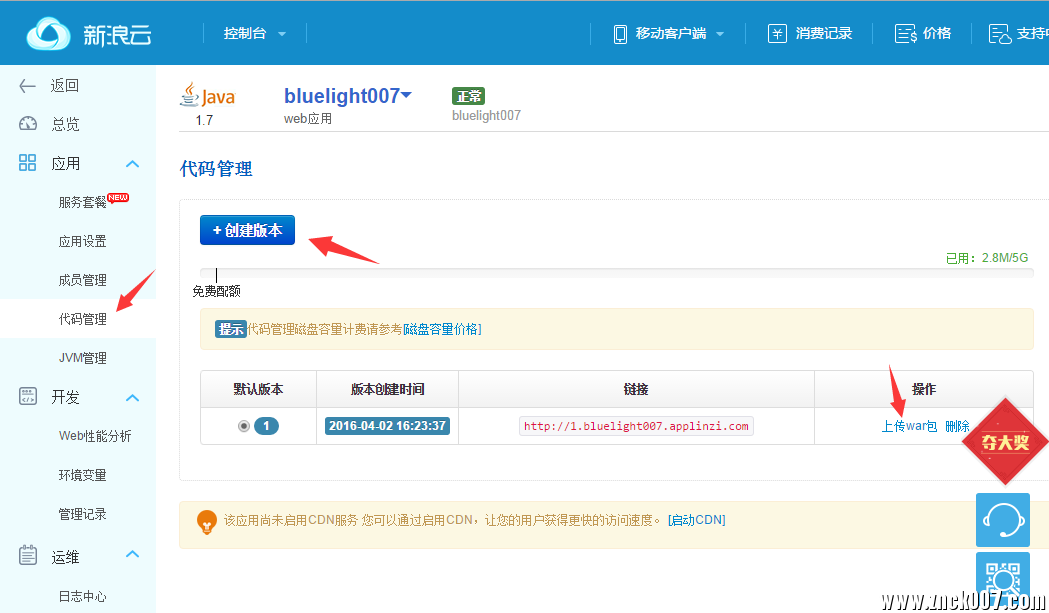
五、上传JAVA代码
点击代码管理,再创建一个版本,填写版本1确认,就可以上传war代码了。
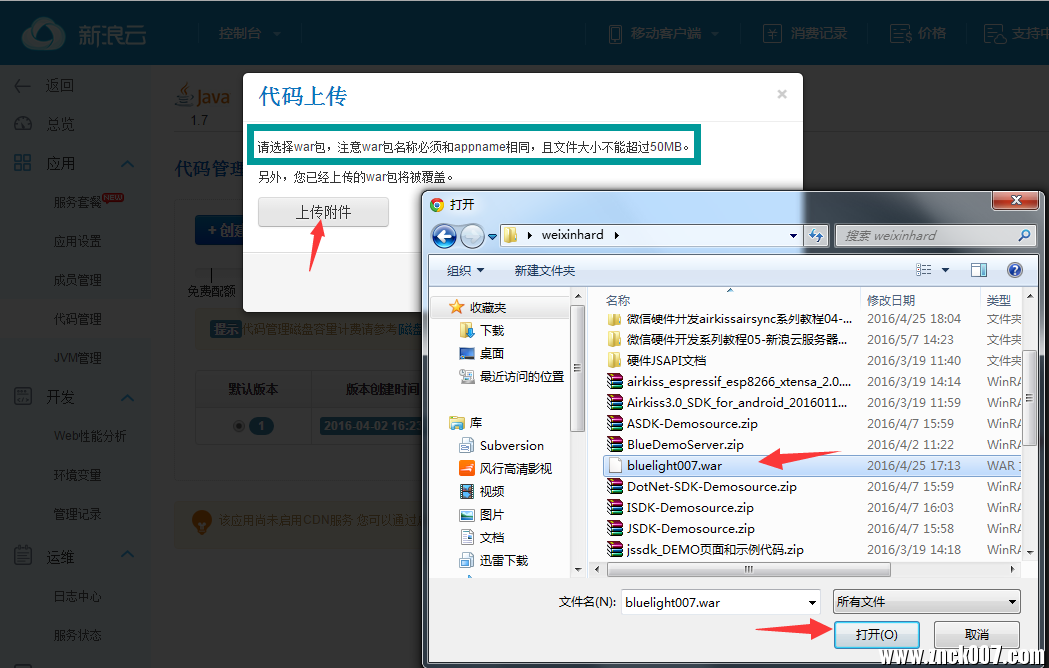
点击上传,把上篇生成的war上传,这里要提醒,要把war的名称改成和应用一样的名称(但小编试过不一样,好像也行,大家自己试吧)
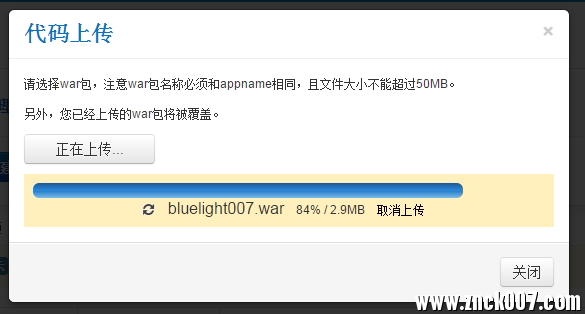
上传成功了,再点击关闭。
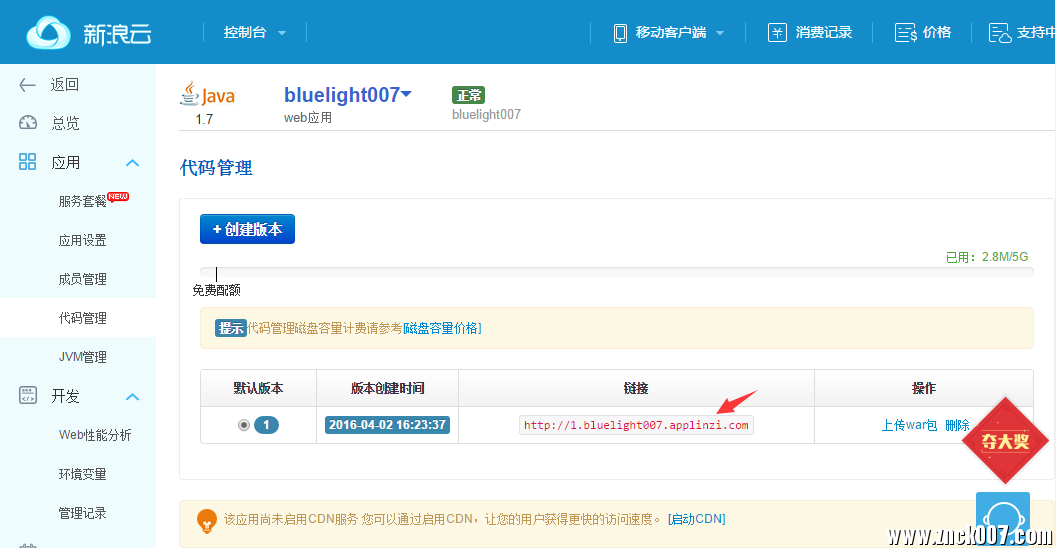
六、访问上传的网站
点击链接,或直接访问:应用域名。
这里直接访问应用域名,出现Hello World!,那么网站已经能运行了。
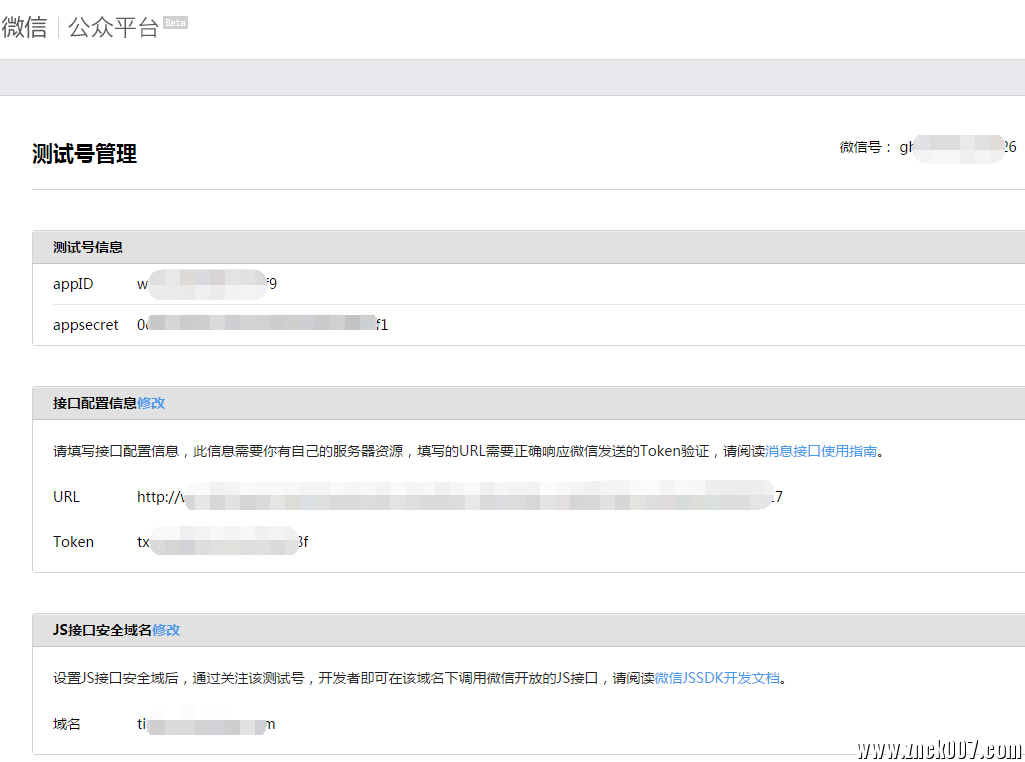
8、微信公众号开发,相关参数设置。
网址:http://mp.weixin.qq.com/debug/cgi-bin/sandboxinfo?action=showinfo&t=sandbox/index
微信登陆后,在上篇也有详细的介绍appID、appsecret的使用方法。
URL这里请设置为:应用域名/callback
taken随便设置:但一定要与上篇设置的一模一样。
安全域名设置为:应用域名
再用微信扫描就可以关注公众号。
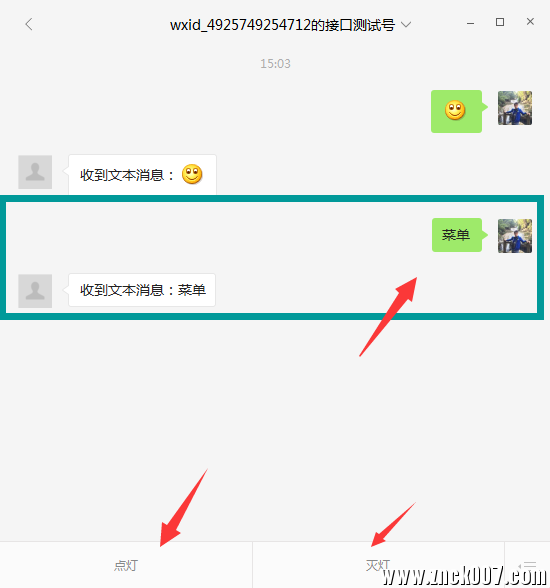
9、公众号演示成果。
关注时,会回复关注欢迎字,但没有菜单,我们再发送菜单二次,就可以生成菜单了(具体请看上篇代码)
菜单显示或更新,建议大家返回主页面,再进入,如果还不行请取消关注再关注就可以了。
最后大家发送:你好 回复xxxxxx,哈哈你们不要骂娘,我们就是个技术宅,不知道人情事顾。
请关注@智能创客 微信:znck007(打造DIY创客平台)
07
2019
05
微信硬件开发系列教程05-新浪云服务器搭建(airkiss/airsync)
作者:mohongmao | 分类:微信硬件开发 | 浏览:8443 | 评论:0
发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。